We are upgrading a Joomla 3 website to Joomla 5 and keeping a Gantry template, and when testing the mobile view we noticed the mobile menu wasn’t showing up. This drove a bit crazy, but we were able to get it resolved. Once resolved we needed to work with the “custom.scss” file to use Media Queries to make it perfect
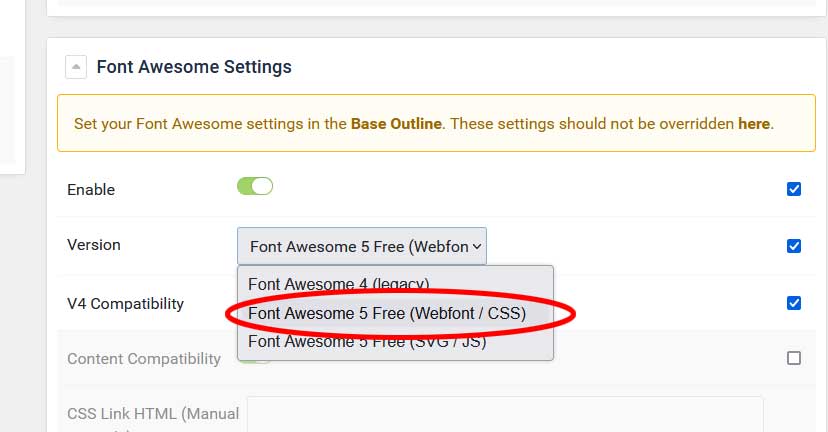
The secret here is in the layout section of the template click on the gear or options of the Menu Particle. At the bottom of the options you will see “Mobile Target“. This will make this menu the mobile menu. Here is a link to the instructions from Gantry.
https://docs.gantry.org/gantry5/particles/mobile-menu
Let us know if this helped you…