Gantry Use Joomla Media Folder
We have used Rocket Theme’s Gantry templates a number of times, but have never liked having the images stored in the Gantry/Images folder. We are use to using Joomla‘s native Media folder, and were happy when we found the way in Gantry to do this. We will show you how to do it.
- Log into the back end of the site, and go to site’s template.
There is a different path between Joomla 3 and Joomla 4. - Go into the “Styles” aspect of any of the Gantry templates you are using. We have 5 gantry templates we run, so just pick one.
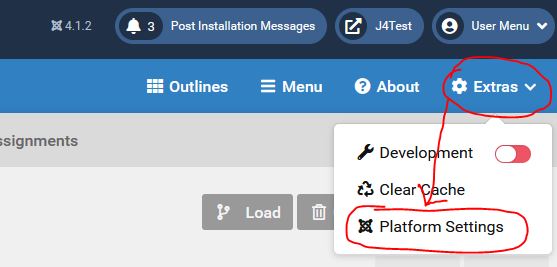
- In the upper-right click on the “Extras” button and select “Platform Settings“.

Click on the “System – Gantry 5” tab and toggle “Use Joomla Images Folder“.

Let us know if this helped you…
Comments
Leave a Reply


Hi
Thanks for the information. I proceded as you advsied, however when I have to pick an image say in the slider particle the default folder for the image is still the “gantry-media://” folder and not the Joomla media folder. We want to pick images from our Joomla media images folder on the backend.
We are using Gantry 5, Joomla 4.2.3 and Horizon template from Rocketheme
Please assit?
Jack we are running a Joomla 4.2.3 and Gantry 5 as well. I tried using the Owl Carousel particle and it is indeed pulling from the Joomla/Images folder. I also tried it with the “Logo/Image” particle, and it too is pulling from the Joomla/images folder. Perhaps it is that particle. I have to admit when I tried to add an image it looked like it was pulling from the Gantry Media folder, but I can tell by the folders it is the Joomla/images folder. Try deleting the Gantry cache and see if that helps. Ours too still said “gantry-media://”.